Первая неделя курса
«Фронтенд-разработчик»
вместе с куратором
«Фронтенд-разработчик»
вместе с куратором
Освоите основы HTML и CSS, поймёте как развиваться дальше и сделаете небольшой проект
Старт обучения сразу после оплаты

Артём Исламов, вы его и так знаете, но если что, он — автор курса «Веб-старт»
Зачем записываться на одну неделю
Мы провели уже больше 40 потоков разных курсов: по вёрстке, JavaScript, PHP, React, разным CMS, поиску заказов на фрилансе. На каждом потоке есть те, кому не нужен полный курс, а необходимы основа для работы. Ещё есть те, кто хочет попробовать курс и решить уже на месте — учиться до конца или нет. Первым и вторым мы предлагаем записаться на первую неделю.
если можно записаться на весь курс
После первой недели вы можете продолжить обучение на курсе на одном из тарифов
«Всё сам»
без куратора
без куратора
за 25 980р
или 2165р в месяц
или 2165р в месяц
«Полный фарш»
с куратором
с куратором
за 37 980р
или 3165р в месяц
или 3165р в месяц
«Лонг»
с куратором,
уроки 3 раза в неделю вместо 5
с куратором,
уроки 3 раза в неделю вместо 5
за 49 980р
или 4165р в месяц
или 4165р в месяц
Программа первой недели
Подробно о том, что вы будете знать и уметь уже до следующей пятницы
Подготовительный модуль.
• Как эффективно учиться.
• Какие бывают сайты.
• Настройка редактора кода
• Какие бывают сайты.
• Настройка редактора кода
Урок №1. Урок 1. Основы HTML
•Структура HTML5-документа
• Элементы HTML разметки. Теги.
• Виды тегов. Парные/непарные теги.
• Служебные «невидимые» теги.
• Видимые теги для работы.
• Атрибуты тегов.
• Атрибуты специального назначения.
• Атрибуты общего назначения.
• Текстовые теги. Преобразование текста.
• Теги картинок и ссылок.
• Элементы HTML разметки. Теги.
• Виды тегов. Парные/непарные теги.
• Служебные «невидимые» теги.
• Видимые теги для работы.
• Атрибуты тегов.
• Атрибуты специального назначения.
• Атрибуты общего назначения.
• Текстовые теги. Преобразование текста.
• Теги картинок и ссылок.
Урок №2. Основы CSS
• Варианты подключения таблиц стилей.
• Абсолютный и относительный путь
• Селекторы CSS (id, class, вложенные элементы)
• Наследование и группирование свойств
• Приоритеты применения стилей
• Работа с текстом в CSS
— Декорирование текста
— Преобразование текста
• Цвета в CSS
• Форматы цветов
• Прозрачность (альфа-канал)
• Абсолютный и относительный путь
• Селекторы CSS (id, class, вложенные элементы)
• Наследование и группирование свойств
• Приоритеты применения стилей
• Работа с текстом в CSS
— Декорирование текста
— Преобразование текста
• Цвета в CSS
• Форматы цветов
• Прозрачность (альфа-канал)
Урок №3. Как работать с дизайн-макетом
• В каком формате дизайнеры передают макет
— PSD или Adobe XD
— Avocode, Zeplin или Figma
• Навык работы с дизайн-макетом для разработчика
• Горячие клавиши для быстрой работы с макетом
• Работа со слоями, папками, смарт-объектами
• Графика для web (gif, png, jpeg, svg)
• Avocode для быстрой работы с графикой
— PSD или Adobe XD
— Avocode, Zeplin или Figma
• Навык работы с дизайн-макетом для разработчика
• Горячие клавиши для быстрой работы с макетом
• Работа со слоями, папками, смарт-объектами
• Графика для web (gif, png, jpeg, svg)
• Avocode для быстрой работы с графикой
Урок №4. Блочная модель в CSS
• Строчные и блочные элементы HTML
• Ширина, высота, рамка и отступы объектов
• Как работает Float
• Зачем нужен clearfix Наследование CSS-свойств
• Ширина, высота, рамка и отступы объектов
• Как работает Float
• Зачем нужен clearfix Наследование CSS-свойств
Бонус. Разбор работ по блочной модели CSS
• Разбираем ошибки при использовании блочной модели
Урок №5. FlexBox CSS
• Свойство display: flex
• Выравнивание элементов по горизонтали justify-content
• Выравнивание элементов по вертикали align-items
• Направление главной оси flex-direction
• Многострочность элементов flex-wrap
• Многострочное выравнивание align-content
• Порядок отображения элементов order
• Базовая ширина элемента flex-basis
• Растяжение элементов flex-grow
• Сужение элементов flex-shrink
• Выравнивание отдельных элементов align-self
• Выравнивание элементов по горизонтали justify-content
• Выравнивание элементов по вертикали align-items
• Направление главной оси flex-direction
• Многострочность элементов flex-wrap
• Многострочное выравнивание align-content
• Порядок отображения элементов order
• Базовая ширина элемента flex-basis
• Растяжение элементов flex-grow
• Сужение элементов flex-shrink
• Выравнивание отдельных элементов align-self
Бонус. Разбор работ по Flexbox CSS
• Разбираем работы по Flexbox CSS
Урок №6. Хостинг и домен
- Что такое доменное имя сайта
- Как опубликовать сайт на хостинге
- Как привязать домен к хостингу
- Как давать ссылку на свой сайт
- Что такое SSL сертификат и как его выпустить
Урок №7. Практика вёрстки макета
- Верстаем первый проект

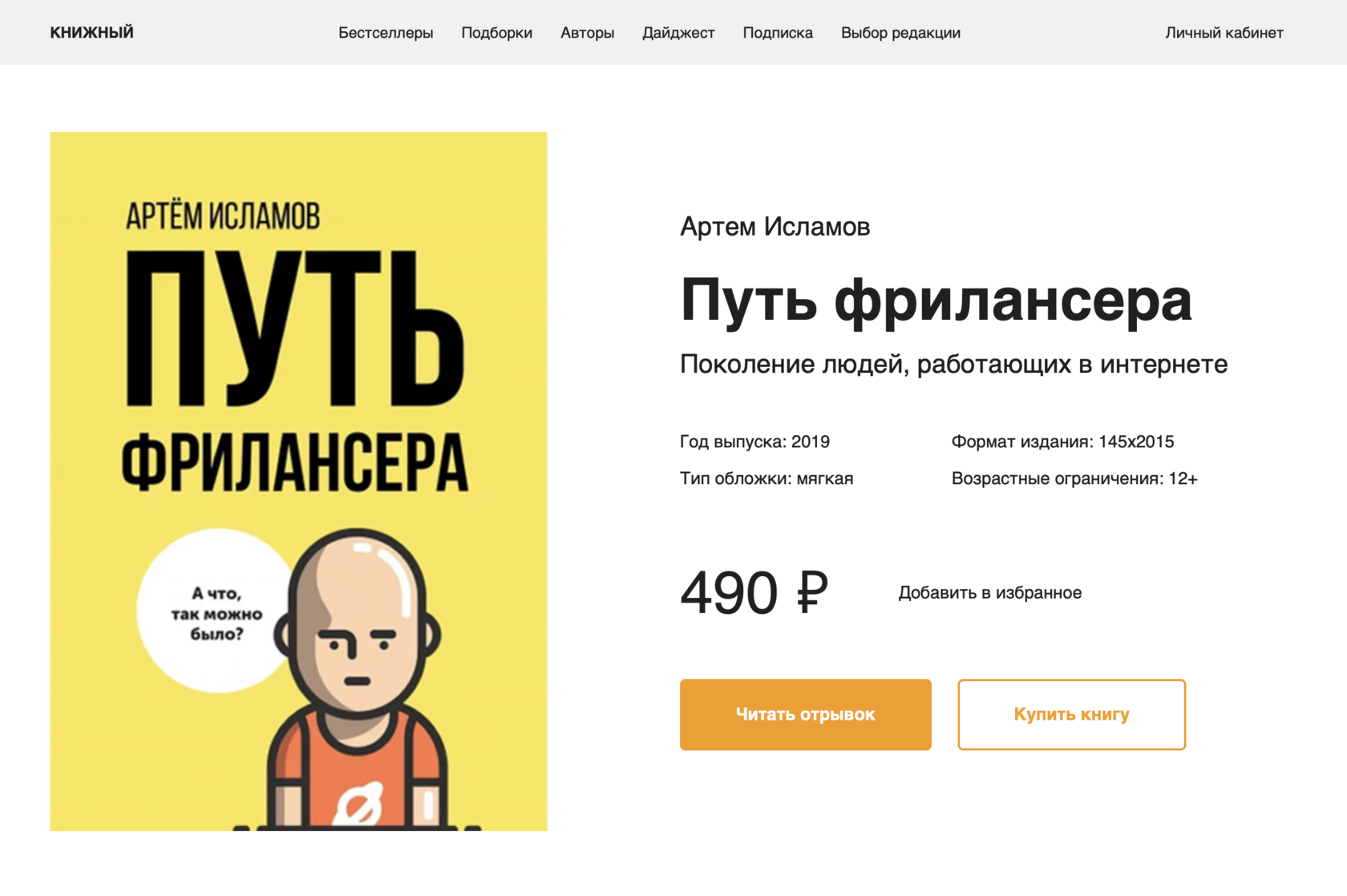
В конце первой недели вы сами сверстаете страницу книжного магазина на HTML и CSS
🚩 Формат обучения
Где и как проходят уроки, у кого просить помощи,
есть ли общий чат.
есть ли общий чат.
Видеоуроки
Каждый день на нашей учебной платформе выходят уже записанные видеоуроки. Обычно это один основной урок и один дополнительный. Посмотреть можно в любое удобное время, но не затягивайте :)
Домашние задания
К видеоуроку идут домашние задания — простое и усложнённое. Первое — обязательное, второе вы выполняете, если хотите углубиться в тему.
Куратор
Вы учитесь вместе с куратором — наставником, который поможет разобраться в уроке, укажет на ошибку, подскажет, что ещё почитать по теме. Куратор проверяет все ваши домашние задания на учебной платформе
Готовая работа
По итогам недели вы самостоятельно сверстаете страницу о книге
После первой недели вы можете продолжить обучение на курсе на одном из тарифов
«Всё сам»
без куратора
без куратора
за 25 980р
или 2165р в месяц
или 2165р в месяц
«Полный фарш»
с куратором
с куратором
за 37 980р
или 3165р в месяц
или 3165р в месяц
«Лонг»
с куратором,
уроки 3 раза в неделю вместо 5
с куратором,
уроки 3 раза в неделю вместо 5
за 49 980р
или 4165р в месяц
или 4165р в месяц
Стоимость первой недели курса «Фронтенд-разработчик» —
2000 490 рублей
За это время вы освоите основы HTML и CSS, поработаете со строчно-блочными элементами и Flexbox CSS, сделаете две работы и поймёте, подходит ли вам разработка сайтов или нет.
Осталось 4 места
Осталось 4 места