Практический курс по CMS MODX
Научитесь работать с одной из самых простых CMS-систем за неделю без знаний PHP на примере одного проекта с обратной связью от преподавателя
31 июля — 9 августа
До старта осталось:
Почему MODX
На одних HTML и CSS много не заработаешь. Хорошее решение — освоить одну из CMS-систем и допродавать
Разработчики допускают одни и те же ошибки — в поиске работы, в резюме, в сопроводительных письмах, на собеседованиях. Кажется, что достаточно выучить очередной фреймворк, подать своё резюме — и всё, первый работодатель заберёт к себе. Но так не работает. Для работодателя каждый сотрудник — это инвестиция, которая должна окупиться.
В чём суть?
__________________
На практикуме мы научимся подчёркивать свои сильные стороны и компенсировать слабые. Так, чтобы работодатель заинтересовался вами и взял на работу.
__________________
На практикуме мы научимся подчёркивать свои сильные стороны и компенсировать слабые. Так, чтобы работодатель заинтересовался вами и взял на работу.
__________________
Программа курса
Подготовительный урок
Знакомство с курсом. Настройка рабочего пространства.
- Установка редактора кода
- Установка векторного редактора
Урок №1. Установка MODx
Установка и настройка системы MODx. Создание страниц. Установка расширений (плагинов).
В этом уроке вы узнаете: как устанавливать и настраивать систему MODx, необходимые расширения (плагины) для работы над сайтом, создавать и редактировать страницы сайта.
План урока:
В этом уроке вы узнаете: как устанавливать и настраивать систему MODx, необходимые расширения (плагины) для работы над сайтом, создавать и редактировать страницы сайта.
План урока:
- Установка MODx и настройка системы MODx.
- Установка системы
- Подключение базы данных
- Создание администратора сайта
- Настройка генерации адресов страниц (url)
- Установка системы
- Создание страниц.
- Новая страница сайта
- Настройка файла .htaccess
- Редактирование и удаление страниц
- Новая страница сайта
- Установка расширений (плагинов).
- Визуальный редактора текста
- Редактора кода
- Визуальный редактора текста
Урок №2. Шаблоны страниц
Внедрение учебного макета в систему MODx
В этом уроке: вы узнаете для чего нужны шаблоны страниц, познакомитесь со структурой шаблонов, тегами, которые выводят информацию на страницах. Перенесете структуру учебного макета в макет и подключите все необходимые файлы - изображения, стили css, скрипты и шрифты. Познакомитесь с чанками и создадите из чанков шаблоны страниц.
План урока:
В этом уроке: вы узнаете для чего нужны шаблоны страниц, познакомитесь со структурой шаблонов, тегами, которые выводят информацию на страницах. Перенесете структуру учебного макета в макет и подключите все необходимые файлы - изображения, стили css, скрипты и шрифты. Познакомитесь с чанками и создадите из чанков шаблоны страниц.
План урока:
- Стандартный шаблон страницы
- Структура
- Специальные теги
- Подключение шаблона к странице
- Структура
- Внедрение учебного макета в MODx
- Изменение стандартного шаблона
- Подключение файлов макета
- Изменение стандартного шаблона
- Знакомство с чанками
- Что такое чанк и его предназначение
- Создание и подключение
- Что такое чанк и его предназначение
- Создание отдельного шаблона для страницы
- Структура шаблона
- Подключение к странице
- Структура шаблона
- Специальные теги MODx.
- Создание и редактирование чанков.
- Создание категории элементов.
Урок №3. Страницы сайта
Работа шаблонами страниц. Условия вывода. Создание меню.
В этом уроке вы узнаете: как создавать меню и настраивать его вывод, как создавать условия, на примере вывода дополнительного файла стилей, как быстро скопировать/отредактировать шаблон страницы и чанк.
План урока:
В этом уроке вы узнаете: как создавать меню и настраивать его вывод, как создавать условия, на примере вывода дополнительного файла стилей, как быстро скопировать/отредактировать шаблон страницы и чанк.
План урока:
- Редактирование css стилей шаблонов.
- Создание дополнительного файла css.
- Подключение файла в шаблон при помощи условий вывода.
- Создание дополнительного файла css.
- Быстрое копирование и редактирование элементов.
- Создание меню
- Установка расширения (плагина) для вывода меню
- Обзор работы с расширением.
- Создание меню и настройка вывода
- Установка расширения (плагина) для вывода меню
Урок №4. Дополнительные поля
Создание дополнительных полей для вывода информации на сайте.
В этом уроке вы узнаете: как создавать дополнительные поля для вывода информации на сайте - контактная информация, заголовки, описание, кнопки и т.д. Также будут рассмотрены расширенные дополнительные поля, которые позволяют выводить повторяющиеся элементы.
План урока:
В этом уроке вы узнаете: как создавать дополнительные поля для вывода информации на сайте - контактная информация, заголовки, описание, кнопки и т.д. Также будут рассмотрены расширенные дополнительные поля, которые позволяют выводить повторяющиеся элементы.
План урока:
- Что такое дополнительные поля? Как их использовать?
- Дополнительные поля
- Контакты в шапке сайта
- Копирайт в нижней части сайта
- Главная секция
- Заголовок, описание, кнопка
- Заголовок, описание, кнопка
- Секция "О компании"
- Заголовок, описание, изображение
- Заголовок, описание, изображение
- Контакты в шапке сайта
- Расширенные дополнительные поля
- Создание списка секции "О компании"
- Создание списка секции "О компании"
- Работа с расширением MIGX
Урок №5. Расширенные дополнительные поля MIGX
Вывод контента в секциях услуги и проекты
В этом уроке вы узнаете: как создавать расширенные дополнительные поля с помощью расширения MIGX для вывода контента в секции услуги и проекты. Также будет рассмотрен вывод контактов и социальных ссылок.
План урока:
В этом уроке вы узнаете: как создавать расширенные дополнительные поля с помощью расширения MIGX для вывода контента в секции услуги и проекты. Также будет рассмотрен вывод контактов и социальных ссылок.
План урока:
- Расширенные дополнительные поля
- Секция "Услуги"
- Дополнительно поле
- Шаблон вывода
- Вывод на страницу
- Дополнительно поле
- Секция "Проекты"
- Дополнительно поле
- Шаблон вывода
- Вывод на страницу
- Дополнительно поле
- Секция "Услуги"
- Домашнее задание
- Секция "Отзывы"
- Социальные ссылки
- Контакты в секции с формой
- Секция "Отзывы"
Урок №6. Форма обратной связи
Настройка расширения для отправки формы с сайта
В этом уроке вы узнаете: как настроить отправку формы с сайта на почту, рассмотрим расширения AjaxForm и FormIt, создадим шаблон формы и настроим сниппет отправки.
План урока:
В этом уроке вы узнаете: как настроить отправку формы с сайта на почту, рассмотрим расширения AjaxForm и FormIt, создадим шаблон формы и настроим сниппет отправки.
План урока:
- Создание чанка с формой
- Установка расширений FormIt и Ajax Form
- Настройка верстки формы для расширения
- Подключение формы к странице
Урок №7. Перенос сайта на хостинг
Регистрация домена и хостинга, подключение по ftp, перенос системы modx на хостинг
В этом уроке вы узнаете: как зарегистрировать домен и хостинг, как подключаться к хостингу по ftp, также будет рассмотрен перенос сайта с локального сервера на хостинг.
В этом уроке вы узнаете: как зарегистрировать домен и хостинг, как подключаться к хостингу по ftp, также будет рассмотрен перенос сайта с локального сервера на хостинг.
- План урока:
- Регистрация хостинга и домена
- Выбор тарифа и домена
- Создание ftp пользователя
- Подключение к хостингу через FileZilla
- Выбор тарифа и домена
- Перенос системы на хостинг
- Создание бекапа файлов и перенос на хостинг
- Создание бекапа базы данных и перенос на хостинг
- Настройка файлов и проверка сайта
- Создание бекапа файлов и перенос на хостинг
- Регистрация хостинга и домена
- План урока:
Урок №8. Дополнительный урок
Удобный нейминг. Восстановление доступа администратора. Дальнейшая работа над сайтом.
В этом уроке вы узнаете: как правильно называть чанки, сниппеты, категории, шаблоны и дополнительные поля. Научимся восстанавливать доступ администратора к панели управления. Рассмотрим дальнейшую самостоятельную работу над сайтом.
В этом уроке вы узнаете: как правильно называть чанки, сниппеты, категории, шаблоны и дополнительные поля. Научимся восстанавливать доступ администратора к панели управления. Рассмотрим дальнейшую самостоятельную работу над сайтом.
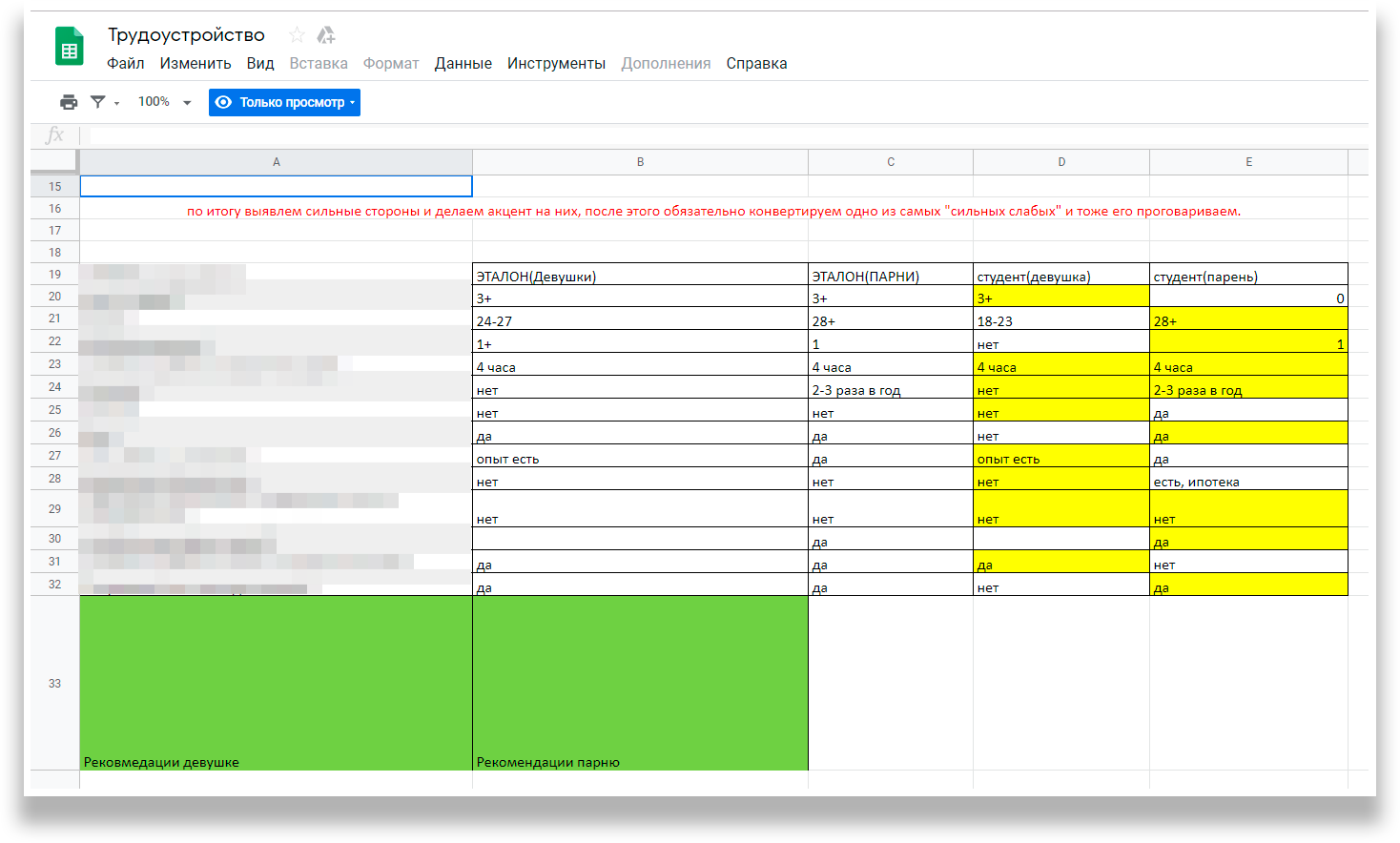
Индивидуальный чек-лист для трудоустройства

Каждый участник практикума получит индивидуальный чек-лист. В чек-листе учитываются все качества, которые нужны работодателям и те, что есть у вас.
Ещё одна полезность
На основе этого составим индивидуальные рекомендации по составлению резюме и прохождению собеседования: расскажем, где ваши сильные стороны, и как компенсировать слабые.
Формат курса
Как проходят уроки, где можно задать вопрос,
остаются ли записи
остаются ли записи
Видеоуроки
Каждый день на нашей учебной платформе выходят уже записанные видеоуроки. Обычно это один основной урок и один дополнительный. Посмотреть можно в любое удобное время, но не затягивайте :)
Закрытый чат
В чате работают все участники, кураторы курса и преподаватель. Можно спросить помощи, обсудить домашку и просто поболтать. Помимо общего чата вам доступен отдельный чат с вашим куратором.
Домашнее задание
К видеоуроку идут домашние задания — простое и усложнённое. Первое — обязательное, второе вы выполняете, если хотите углубиться в тему.
Прямая трансляция
В конце недели проходит прямая трансляция с преподавателем. На ней преподаватель отвечает на дополнительные вопросы, разбирает типичные ошибки в уроках или проводит дополнительную лекцию.
Индивидуальная обратная связь от преподавателя
Вам дадут индивидуальные рекомендации по составлению резюме и откликам на вакансии, посоветуют, как подготовиться к собеседованию и укажут на ошибки.
Работа в портфолио
Изучение MODX проходит на настоящем проекте, который потом можно добавить в портфолио.
Эти деньги легко отбить даже с самого короткого испытательного срока. Знания, которые вы получите на практикуме, помогут вам устроиться на работу разработчиком.
Стоимость практикума — 1490 рублей

До старта осталось:
ИП Исламов Артем Данисович
ОГРНИП: 318028000152678
ИНН 026408036102
ИНН 026408036102
Академия вёрстки

