React.js +
Базовый
Vue.js
Базовый
Vue.js
Освоите два самых популярных js-фреймворков на примере практических проектов и сделаете пять работ в портфолио
Курс для тех, кто уже хорошо знает нативный JavaScript. Без знаний JS на курсе будет очень тяжело и непонятно. Vue.js и React.js подойдёт тем, кто хочет вырасти из позиции джуниора, работать над более серьёзными проектами и зарабатывать больше.
Практический курс
Программа курса Vue из двенадцати уроков с теорией и кучей практики. Учимся на реальном проекте
Кому подойдёт курс
0 урок. Настройка рабочего пространства
Настройка редактора кода
ESlint
Настройка редактора кода
ESlint
1 урок. Создание первого приложения Vue.JS
Ознакомление с архитектурой.
Ознакомление с архитектурой.
2 урок. Вывод первых данных на страницу. Компонентный подход. Работа со стилями
Практика. Создание компонентов Header и Footer
Практика. Создание компонентов Header и Footer
3 урок. Роутинг приложения. Vue-router
Практика. Настройка роутинга приложения. Вывод статической информации каждой страницы.
Практика. Настройка роутинга приложения. Вывод статической информации каждой страницы.
4 урок. Состояние компонента. Объекты data, computed
Практика. Работа с состоянием компонента.
Практика. Работа с состоянием компонента.
5 урок. Обработчики событий v-on. Объект methods. Жизненные циклы компонента
Практика. Работа с обработкой событий.
Практика. Работа с обработкой событий.
6 урок. Vuex. Работа с геттерами и сеттерами
Практика. Перенос данных товара во внутреннее хранилище store.
Практика. Перенос данных товара во внутреннее хранилище store.
7 урок. Директивы, циклы, условия, динамические стили и классы
Практика. Динамический вывод карточек товара
Практика. Динамический вывод карточек товара
8 урок. Передача аргументов в компонент. Объект props
Практика. Создание универсального компонента карточки товара.
Практика. Создание универсального компонента карточки товара.
9 урок. Динамические страницы
Практика. Реализация страницы товара.
Практика. Реализация страницы товара.
10 урок. Работа с формами. Валидация полей. Vuelidate
Практика. Валидация формы обратной связи.
Практика. Валидация формы обратной связи.
11 Урок. JSON-server, получение данных, сохранение данных.
Практика. Получение данных с сервера и вывод ее на страницу.
Практика. Получение данных с сервера и вывод ее на страницу.
12 Урок. Поиск. Фильтрация.
Практика. Реализация поиска и фильтрации товара.
Практика. Реализация поиска и фильтрации товара.
Курс построен так, чтобы разобраться в основах фреймворка Vue.js на реальном проекте, который после курса вы сможете положить в своё портфолио.
Проект на Vue


За 12 уроков изучите основы фреймворка Vue.JS; узнаете, что такое компонентный подход. Научитесь создавать динамические реактивные приложения. Поработаете с получением и отправкой данных на сервер. Создадите интернет-каталог для собственного портфолио. В конце октября — бесплатное обновление курса до Vue 3.
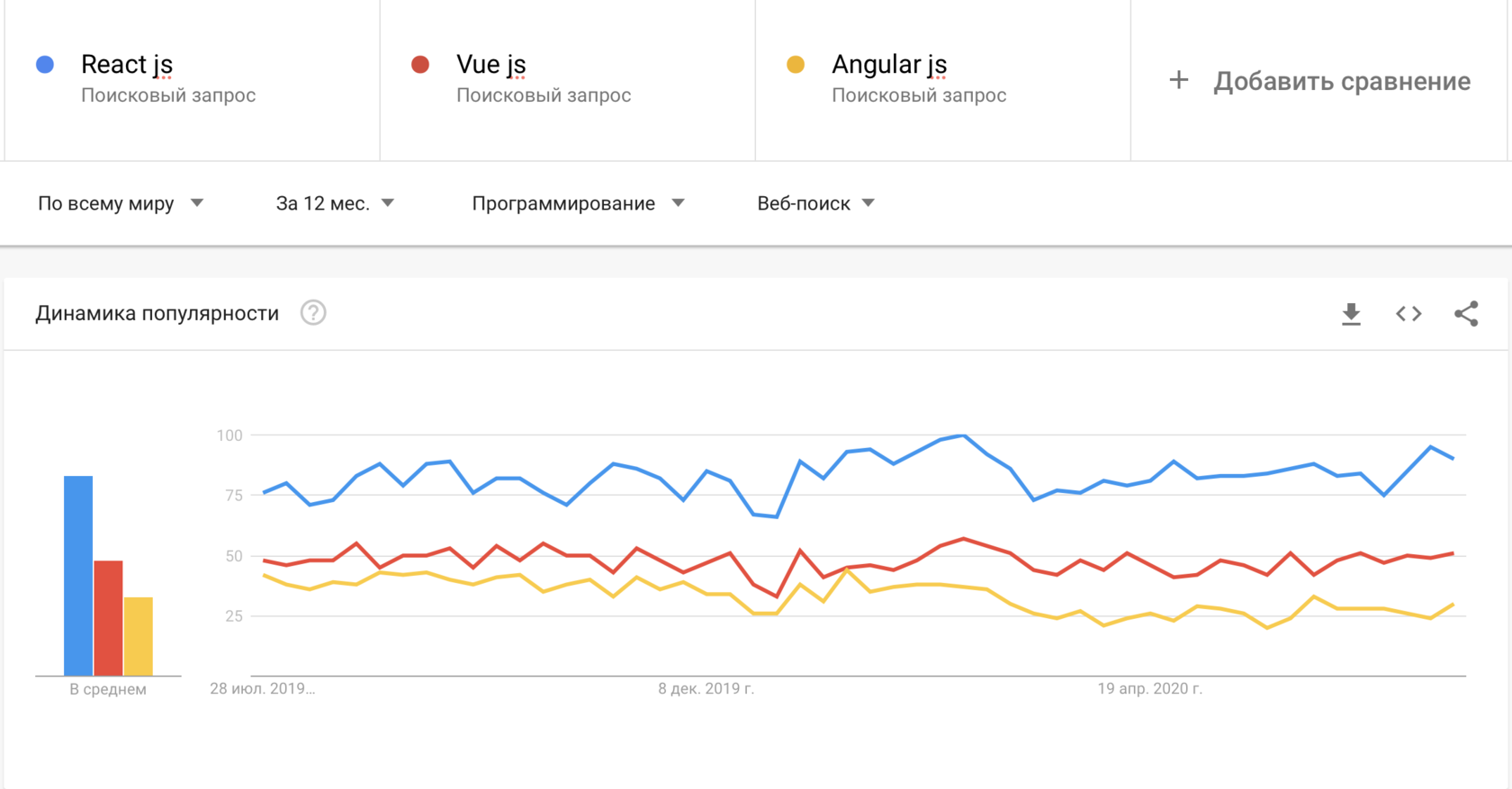
Популярность поисковых запросов на тему React, Vue и Angular за последний год. Google Trends
На React пишут и в маленьких студиях, и на фрилансе, и в корпорациях — от Фейсбука, который поддерживает развитие этой библиотеки, до фрилансеров на FL.ru. Работодатели ищут фронтендеров со знанием React на постоянку в студию и на отдельные проекты на фрилансе.
React — самая популярная
js-библиотека во всём мире.
Её используют разработчики Европы и СНГ
js-библиотека во всём мире.
Её используют разработчики Европы и СНГ
Со знаниями React проще устроиться в компанию и продвинуться по карьере. Если освоить React, учить другие фреймворки и библиотеки вроде Vue будет в разы легче.

Курс по React состоит из 90+ видео на 26 часов. Подробную программу обоих курсов можно почитать в документе по кнопке ниже
Формат курсов
Платформа. Весь курс проходит на закрытой учебной платформе, где выходят уроки с домашними заданиями.
Уроки. Уроки в виде записанных видео и дополнительных материалов будут доступны на платформе в личном кабинете.
Домашние задания. К каждому уроку идёт практическое домашнее задание, чтобы закрепить знания сразу на практике.
Обратная связь. И на Vue, и на React можно получить обратную связь по своему коду или решить вопрос по уроку в чате с куратором. На блоке по Vue обратную связь даёт автор курса.
Расписание. Уроки выходят каждый день, их можно проходить в удобное время. Можно пересматривать уроки много раз, чтобы лучше разобраться в теме и успешно справиться с домашним заданием.
Уроки. Уроки в виде записанных видео и дополнительных материалов будут доступны на платформе в личном кабинете.
Домашние задания. К каждому уроку идёт практическое домашнее задание, чтобы закрепить знания сразу на практике.
Обратная связь. И на Vue, и на React можно получить обратную связь по своему коду или решить вопрос по уроку в чате с куратором. На блоке по Vue обратную связь даёт автор курса.
Расписание. Уроки выходят каждый день, их можно проходить в удобное время. Можно пересматривать уроки много раз, чтобы лучше разобраться в теме и успешно справиться с домашним заданием.
Стоимость
Тариф «Всё сам»
36 990₽
или 3083р в месяц
или 3083р в месяц
Тариф «Полный фарш»
52 990₽
или 4415р в месяц
или 4415р в месяц
Если есть вопросы
Напишите нам в ВК или в телеграм, если есть вопросы по курсу. Либо оставьте заявку на консультацию по телефону. Вам позвонит куратор, ответит на вопросы и подскажет, как записаться.
Написать в ВК
Написать в Телеграм
Написать в ВК
Написать в Телеграм
?
ИП Янковский В. А.
ОГРНИП: 323554300014251
ИНН 553102763605
ОГРНИП: 323554300014251
ИНН 553102763605
Glo Academy