Базовый
React.js
React.js
Освоите самую популярную js-библиотеку на примере практического проекта и сделаете одну работу в портфолио
Курс для тех, кто уже хорошо знает нативный JavaScript и может выполнять настоящие проекты. Без знаний JS на курсе будет очень тяжело и непонятно. React подойдёт тем, кто хочет вырасти из позиции джуниора, работать над более серьёзными проектами и зарабатывать больше.
Практический курс
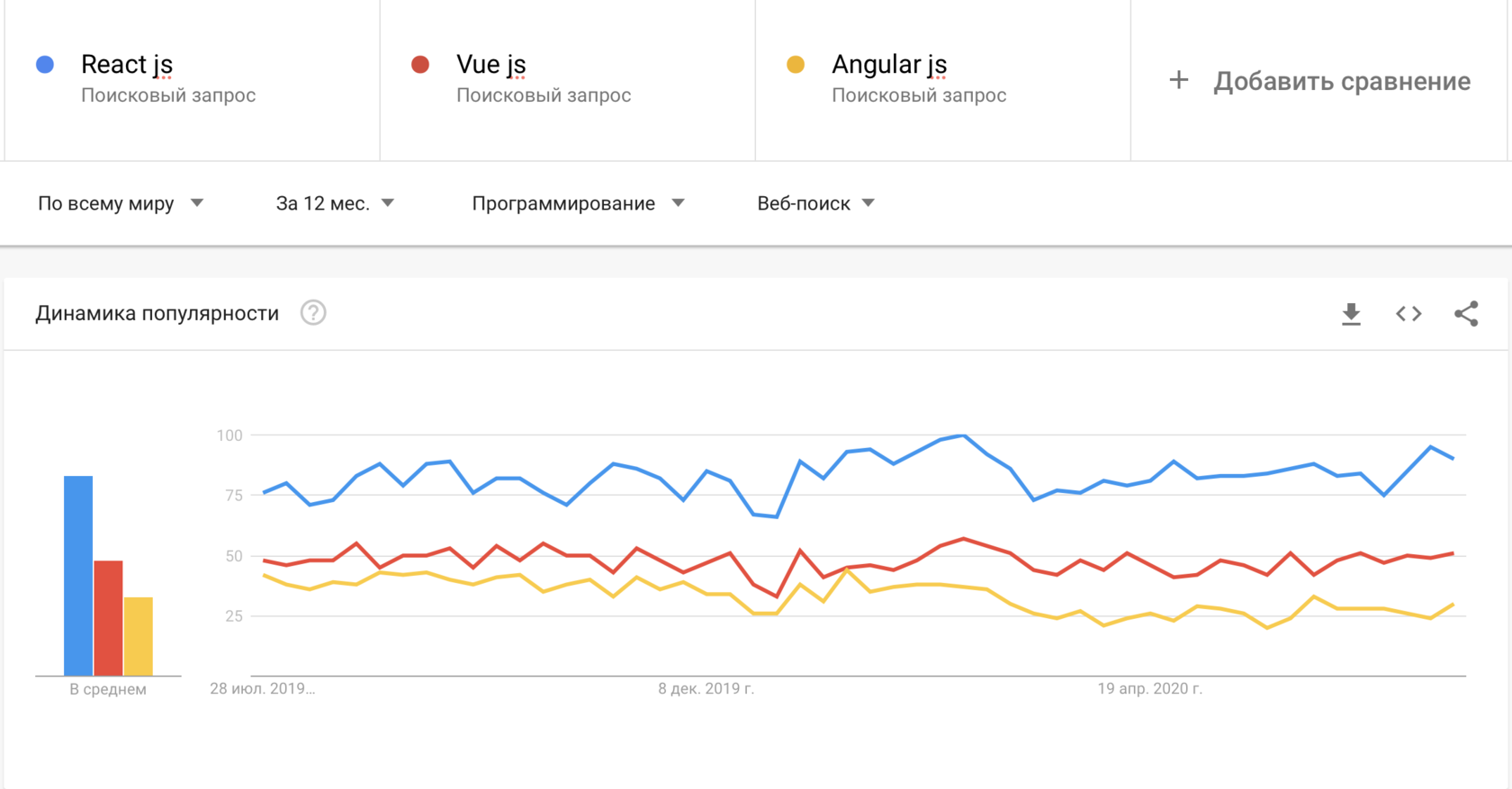
Популярность поисковых запросов на тему React, Vue и Angular за последний год. Google Trends
Программа курса из четырнадцати уроков с теорией и кучей практики. Учимся на реальном проекте
Кому подойдёт курс
О курсе за 3 минуты
На React пишут и в маленьких студиях, и на фрилансе, и в корпорациях — от Фейсбука, который поддерживает развитие этой библиотеки, до фрилансеров на FL.ru. Работодатели ищут фронтендеров со знанием React на постоянку в студию и на отдельные проекты на фрилансе.
React — самая популярная
js-библиотека во всём мире.
Её используют разработчики Европы и СНГ
js-библиотека во всём мире.
Её используют разработчики Европы и СНГ
Со знаниями React проще устроиться в компанию и продвинуться по карьере. Если освоить React, учить другие фреймворки и библиотеки вроде Vue будет в разы легче.
0 урок. Настройка рабочего пространства
Настройка редактора кода
ESlint
Настройка редактора кода
ESlint
1 урок. EcmaScript 2015
Вспоминаем современный стандарт JS
Вспоминаем современный стандарт JS
2 урок. Основы React
Знакомство с React
JSX
Компоненты
Пропсы
Состояние
Знакомство с React
JSX
Компоненты
Пропсы
Состояние
3 урок. Фнукциональный компонента
Подготовим проект к старту
Установим node js
Создадим проект react - create react app
Подключим styled components, google fonts
Подготовим проект к старту
Установим node js
Создадим проект react - create react app
Подключим styled components, google fonts
4 урок. Props
Создадим новый компонент меню
в нашем проекте
Научимся передавать свойства (props) из одного компонента в другой
Для этого добавим еще компонент
со списком продуктов
Создадим новый компонент меню
в нашем проекте
Научимся передавать свойства (props) из одного компонента в другой
Для этого добавим еще компонент
со списком продуктов
5 урок. React Hooks
Начнем работу с React Hooks
Реализуем Модальное Окно
Познакомимся с хуками в реакт для работы с состоянием компонента
Реализуем модальное окно для подробного описания продукта
Научимся передавать хуки через props,
для изменения состояние одного компонента из другого
Начнем работу с React Hooks
Реализуем Модальное Окно
Познакомимся с хуками в реакт для работы с состоянием компонента
Реализуем модальное окно для подробного описания продукта
Научимся передавать хуки через props,
для изменения состояние одного компонента из другого
6 урок. Закрепляем пройденное Реализуем корзину, блок заказа
В этом уроке у нас будет только реакт верстка компонентов блока заказов
В этом уроке у нас будет только реакт верстка компонентов блока заказов
7 урок. Hooks Component
Хуки отдельным компонентом
Реализуем хук по добавлению товара
в корзину
Хуки отдельным компонентом
Реализуем хук по добавлению товара
в корзину
8 урок. React Hooks
Добавим хук, для смены количества товара в корзине
Добавим хук, для смены количества товара в корзине
9 урок. React Hooks
Добавим хук и верстку для добавления топпингов к заказу и выбор типа
Добавим хук и верстку для добавления топпингов к заказу и выбор типа
10 урок. React Hooks Выбор вида товара и удаление из заказа
Реализуем заказы с выбором (виды чая, газировки, кофе)
Добавим возможность удалять товар из заказа
Реализуем заказы с выбором (виды чая, газировки, кофе)
Добавим возможность удалять товар из заказа
11 Урок. FireBase auth
Подключим firebase и реализуем авторизацию
Знакомство с firebase, где мы будем хранить данные пользователей, заказов, простой backend
Подключим firebase и реализуем авторизацию
Знакомство с firebase, где мы будем хранить данные пользователей, заказов, простой backend
12 Урок. FireBase DB
Настроим базу данных Firebase
Настроим базу данных Firebase
14 Урок. Firebase Gmail Nodemailer
Отправка заказа на gmail с помощью Nodemailer
Отправка заказа на gmail с помощью Nodemailer

Курс построен так, чтобы разобраться в основах библиотеки React и сразу работать над реальным проектом. А в работе над проектом уже разбираться в более сложных вещах вроде React Hooks.

Модуль. Основы
1
Модуль. React Hooks
2
Модуль. Firebase
3
13 урок. React Hooks Effect
Продолжаем изучать возможности хуков и как писать "грязный функционал" — побочные эффекты
Подтверждение и отправка заказа в базу данных.
Продолжаем изучать возможности хуков и как писать "грязный функционал" — побочные эффекты
Подтверждение и отправка заказа в базу данных.

Чему научитесь за 4 недели курса
Разрабатывать приложения
с нуля, с помощью библиотеки ReactJS
с нуля, с помощью библиотеки ReactJS
Настраивать аутентификацию
с помощью Google для входа и выхода
с помощью Google для входа и выхода
Подключать Firebase — бэкенд для хранения базы данных
Отправлять на почту уведомления о заказах через Nodemailer
Разворачивать приложение
в интернете с помощью Firebase Hosting
в интернете с помощью Firebase Hosting
За курс сделаете своё SPA-приложение с самого нуля до запуска. Его можно стилизовать по-своему или оставить как в примере. В конце курса работу можно положить в портфолио и показывать работодателям на собеседованиях.
В конце курса получится полноценный проект — SPA-приложение
Формат курса
Платформа. Весь курс проходит на закрытой учебной платформе, где выходят уроки с домашними заданиями.
Уроки.Уроки в виде записанных видео и дополнительных материалов будут доступны на платформе в личном кабинете.
Домашние задания. К каждому уроку идёт практическое домашнее задание, чтобы закрепить знания сразу на практике.
Расписание.Уроки выходят каждый день, их можно проходить в удобное время. Можно пересматривать уроки много раз, чтобы лучше разобраться в теме и успешно справиться с домашним заданием.
Уроки.Уроки в виде записанных видео и дополнительных материалов будут доступны на платформе в личном кабинете.
Домашние задания. К каждому уроку идёт практическое домашнее задание, чтобы закрепить знания сразу на практике.
Расписание.Уроки выходят каждый день, их можно проходить в удобное время. Можно пересматривать уроки много раз, чтобы лучше разобраться в теме и успешно справиться с домашним заданием.
Если есть вопросы
Напишите нам в ВК или в телеграм, если есть вопросы по курсу. Либо оставьте заявку на консультацию по телефону. Вам позвонит менеджер, ответит на вопросы и подскажет, как записаться.
Написать в ВК
Написать в Телеграм
Написать в ВК
Написать в Телеграм
?
ИП Янковский В. А.
ОГРНИП: 323554300014251
ИНН 553102763605
ОГРНИП: 323554300014251
ИНН 553102763605
Glo Academy